How to Enable Inspect on Chromebook [2023 Guide]
Inspecting a web page on a Chromebook allows you to see the underlying HTML and CSS code, inspect and modify the elements on a page, and view console messages. This feature can be useful for developers and designers who want to debug websites or troubleshoot issues. To enable inspect on a Chromebook, follow these simple steps.
How can I Inspect Element on a Chromebook WhenInspection
- Open the Chrome browser on your Chromebook.
- Right-click on an empty space on the web page you want to inspect.
- Select “Inspect” from the context menu.
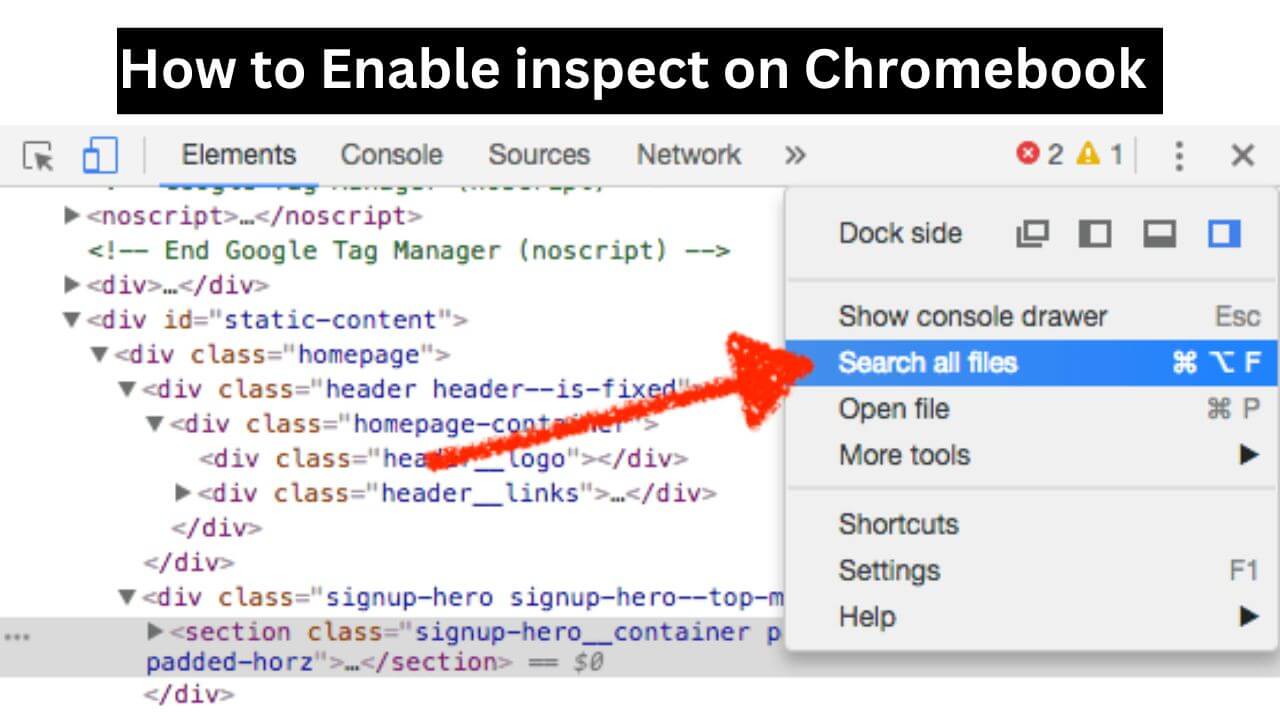
- The “Elements” panel will appear at the bottom of the screen, allowing you to view and modify the HTML and CSS code for the web page.
If “Inspect” is not appearing in the context menu, you can also access it by using keyboard shortcuts:
- Press “Ctrl + Shift + I” on the keyboard.
- This will open the “Elements” panel at the bottom of the screen.
Note: The keyboard shortcuts may vary depending on the type of Chromebook you have and the Chrome version you are using. If the above shortcuts do not work, try “Ctrl + Alt + I.
Recommended: How to Punch in East Brickton Roblox
What is inspect on a Chromebook and why is it useful?
Inspect is a developer tool in the Chrome browser on Chromebook that allows you to view and modify the HTML and CSS code of a web page, inspect and modify the elements on a page, and view console messages. It is useful for debugging websites and troubleshooting issues.
How do I enable inspect on a Chromebook?
To enable inspect on a Chromebook, right-click on an empty space on the web page you want to inspect and select “Inspect” from the context menu. If “Inspect” is not appearing in the context menu, you can also access it by pressing “Ctrl + Shift + I” on the keyboard.
What if the “Inspect” option is not appearing in the context menu?
If “Inspect” is not appearing in the context menu, try pressing “Ctrl + Shift + I” on the keyboard. If that does not work, try “Ctrl + Alt + I.
What is the keyboard shortcut for inspect on a Chromebook?
The keyboard shortcut for inspect on a Chromebook is “Ctrl + Shift + I”. If that does not work, try “Ctrl + Alt + I”.
What is the “Elements” panel in inspect on a Chromebook?
The “Elements” panel in inspect on a Chromebook is where you can view and modify the HTML and CSS code for a web page. It is a useful tool for developers and designers to debug websites and troubleshoot issues.
Can I modify the HTML and CSS code in inspect on a Chromebook?
Yes, you can modify the HTML and CSS code in inspect on a Chromebook. This can be useful for testing changes to a website or troubleshooting issues. However, keep in mind that any changes made in the inspect mode are temporary and will not be saved once you refresh the page or close the browser.